前の記事はこちら

常時SSL化の作業をしたのにiマークが表示されている
サイトをSSL化し、httpsで接続できるようになったのですが、なんだか先頭になんだかヘンテコなiマークがついています。
iマークをクリックして詳細を見てみると「このサイトへの接続は完全には保護されていません」とのこと。

あれれ?これってまだSSL化が完了していないよね??
一部暗号化されていない通信が含まれていた
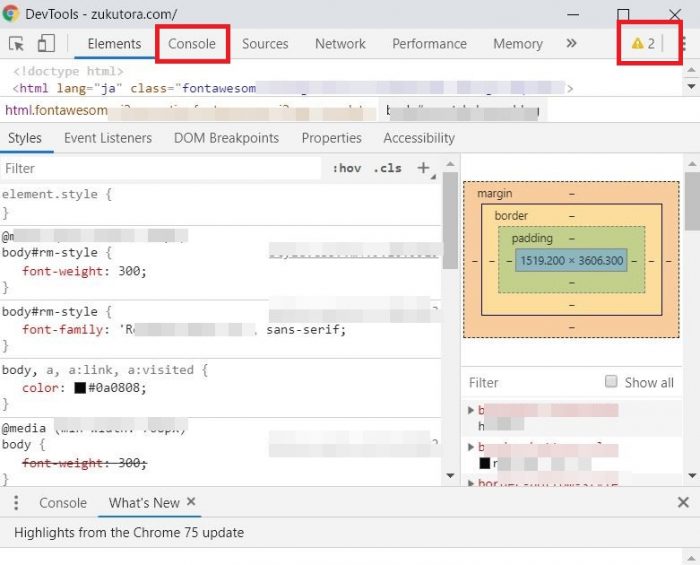
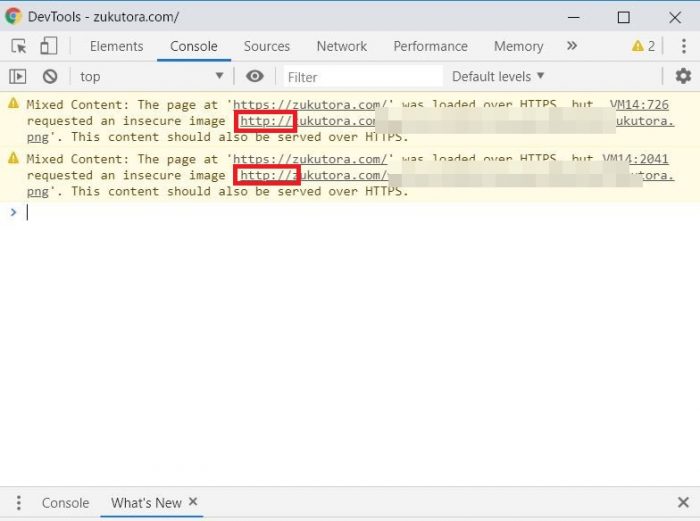
問題となる部分をチェックするには、Chromeの場合、ホームページ(ブログ)を開いた状態で「F12」を押します。
するとデベロッパーツールが起動しますので、ここで問題の部分をチェックします。
まず、右上に三角マークが出て「2」となっていますね。
問題の部分が2箇所あるということです。
それでは「Console」のタブをクリックして内容を見ていきましょう。

全部(https://~)に変更できていたと思ったら、まだ修正しきれていない部分があったようです。
いずれも画像リンク。
リンクをクリックするとどんな画像か見ることもできます。

問題はロゴ画像だった
エラー内容を見ると、どちらもロゴ画像の「zukutora.png」が該当。
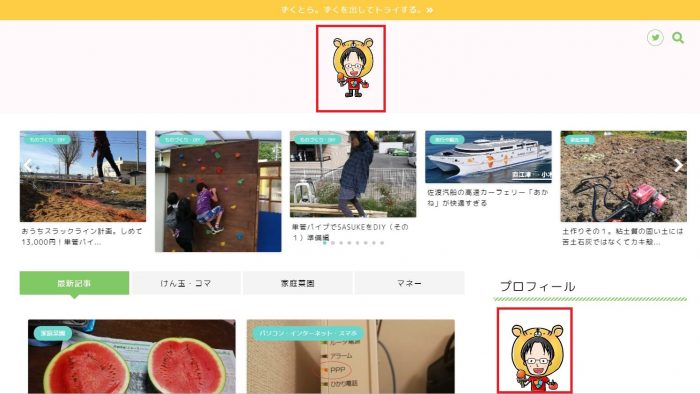
となるとトップページにでてくるこの2つだよね。

ヘッダー画像の修正
「外観」→「カスタマイズ」→「ヘッダー設定」ででてきました。該当の画像。
(なお、ワードプレスのテーマは「JIN」を使用しています)

この画像を一旦削除し、再度同じ画像を選択するとこで今度はちゃんと(https://~)で始まる画像リンクになりました。
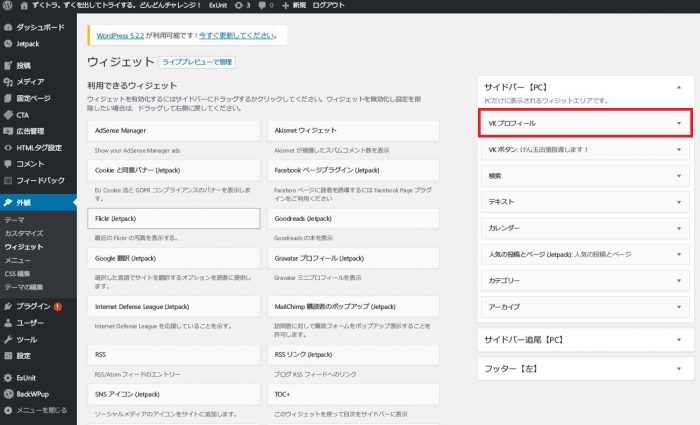
ウィジェットに使用している画像の修正
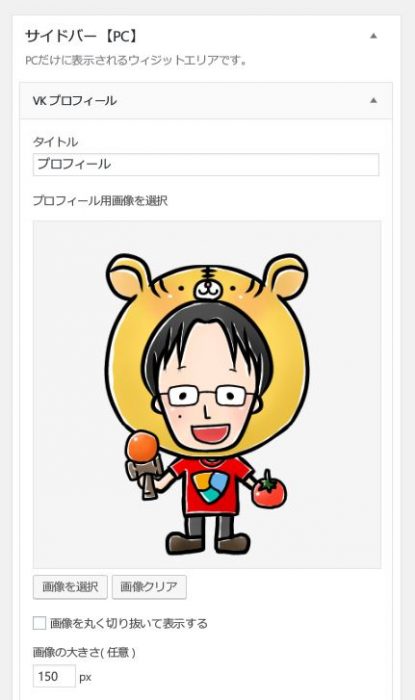
ウイジェットでは「VKプロフィール」を使用していました。
ここに使っている画像が(http://~)で始まっている。

こちらも同様に画像を一旦削除してから貼り替えました。

今回エラーメッセージが2箇所だったので、この2箇所を修正して再度ブログをリロードしてみると・・・。
で・き・た♡
ちゃんと鍵マークもでて、SSL化されているページになりました。
自分で管理している他のサイトもやはりSSL化が完璧でなかったのでエラーメッセージを確認したところ、画像のリンクが修正されていないものが何箇所かありました。
これで晴れて常時SSL化は完了!
早くやらないとな・・・と思っていた作業が一つ終わり、ほっとしています。
にほんブログ村