Contents
管理しているブログをようやく常時SSL化
2018年7月から安全性が低い通信(http://~)を行うページについてはブラウザ(Google Chrome)が「保護されていない通信」というアラートを出すようになりました。
これは(https://~)のように通信内容を暗号化して安全性の高い通信ができていないサイトを警告するためのものです。
僕の管理するブログやWEBサイトもずっと(http://~)のままで暗号化ができていなかったため、サイトを表示するたびに「保護されていない通信」と表示されるようになってしまっていました。
これはきちんと常時SSL化(https://~)しないといけない!!
SSLサーバ証明書を利用して、ウェブページすべてをHTTPSで表示させること
なかなか時間がないということを理由に踏み切ることができなかったのですが、いよいよ作業をやってみることにしました。
実際にやってみての感想は・・・
「やってみたら意外と簡単だった」
それでは忘備録として手順を書いていきます。
SSL化の手順
SSL化の手順ですが、僕の環境は以下のとおり。
・サーバーはエックスサーバーを利用
・ブログはワードプレスを利用
エックスサーバーはSSLが無料で設定できるのでとても楽です。
今回は(http:~)から(https://~)への移行ですが、そもそも最初の立ち上げのときからSSL化設定をしておけばSSL化の作業すら必要ありません。
ある程度サイトを育ててしまったあとなのでちょっと移行に手間がかかるということですね。
 1.サイト(ブログ)のバックアップをとる
1.サイト(ブログ)のバックアップをとる
僕はすでにワードプレスにBackWPupのプラグインを入れて毎週1回自動でDropboxへバックアップをとるように設定していますが、週半ばの作業だったので念の為バックアップをとっておきます。(ここでは手順は省きます)


2.エックスサーバーの「サーバーパネル」でSSL設定を行う
エックスサーバーには最初からSSLの設定ができるようになっています。
最初のサイトの立ち上げのときにSSL化したいときはここを設定しておけばあとはOK。
今回僕の場合はここからがスタートになります。
エックスサーバーのインフォパネルから「サーバー」の「サーバー管理」から「Server Panel(サーバーパネル)」へ。
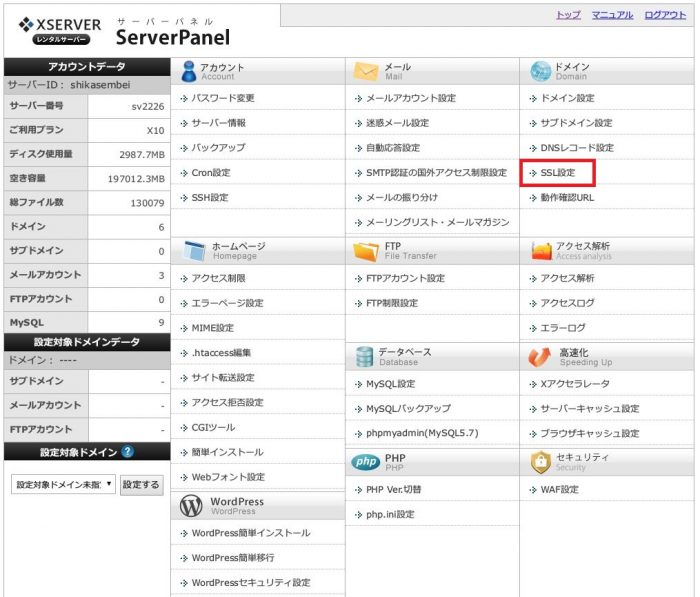
サーバーパネルでは「SSL設定」をポチリ。
![]()

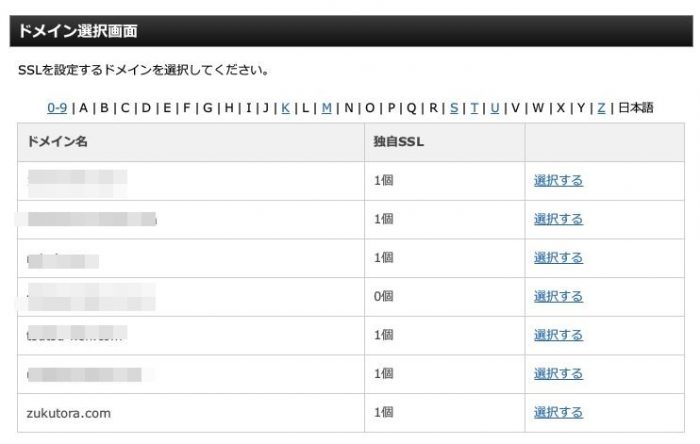
SSL化するドメインを選択します。
いつの間にかこんなにドメイン持ってた(笑)
独自SSLがすでに設定されていると「1個」のように表示がされています。

対象のドメインの右側にある「選択する」でSSL設定をします。
実は以前にこの作業だけしていたので中途半端にSSL化していました。 
3.Wordpress(ワードプレス)の設定を直す
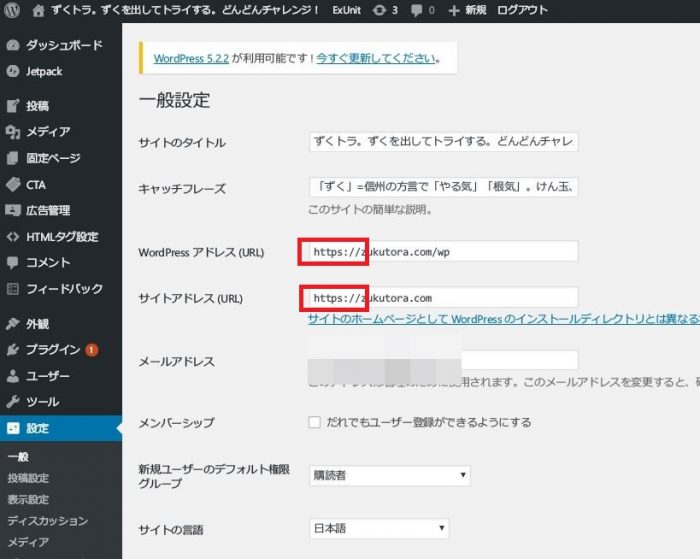
ワードプレスの「設定」→「一般」でアドレスの部分を(http://~)から(https://~)に修正します。

4.記事内のテキストを(http://~)から(https://~)に置換する
記事内には内部リンクなど(http://~)でほとんど記述しています。
これを(https://~)に直さないといけないのですが、一点一点探してやると膨大な量。
これもプラグインのお世話になります。
プラグイン「Search Regex」をインストール、有効化しておきます。

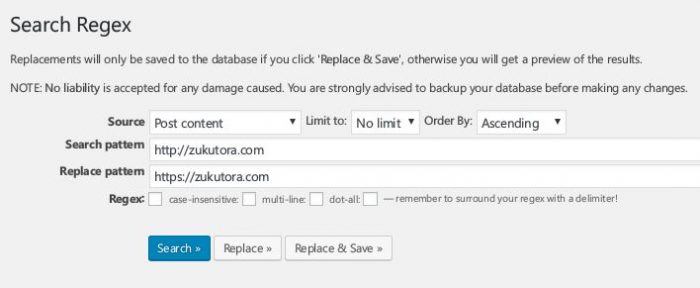
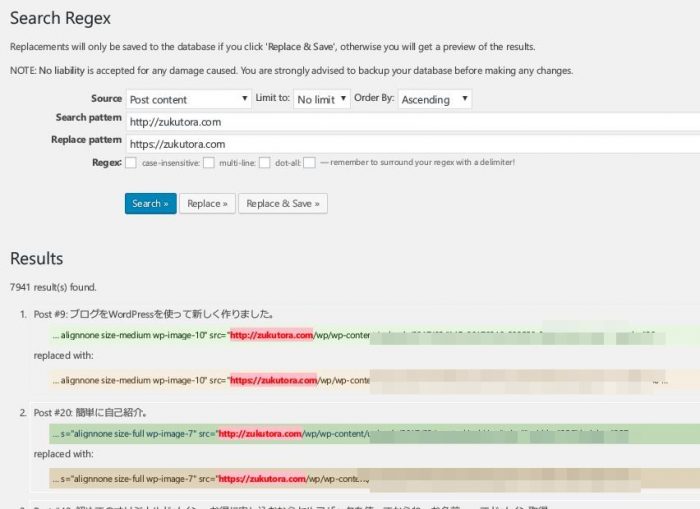
「Search(検索) pattern」を http://zukutora.com
「Replace(置換) pattern」を https://zukutora.com にして 「Replace」を押します。

Search Regexでトラブル発生
「Replace」のボタンを押したところ、「Fatal error(致命的なエラー)・・・」の表示。
うげげ・・・
どうやらメモリーのサイズが不足しているようです。
メモリーのサイズを大きくする
ここでまたエックスサーバーのサーバーパネルに戻ります。
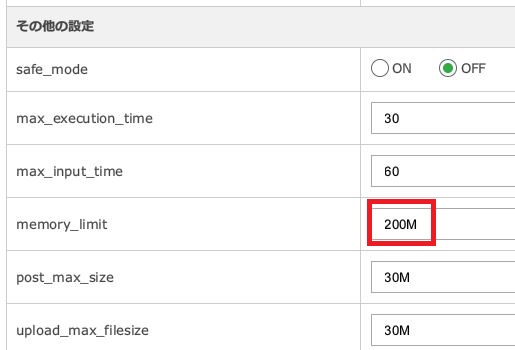
「PHP」の「php.ini設定」でメモリーの数値を修正します。
![]()

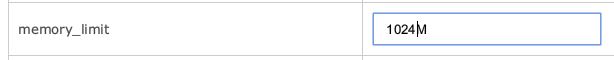
現在のメモリーリミットは200M。

こちらを1024Mに修正しました。

そして再度Search Regexで「Replace」を押すとちゃんと検索と置換結果がでてきました!やったね。

それぞれの内容をチェックして、問題なさそうであれば「Replace & Save」で置換内容を保存します。
5..htaccessにリダイレクト用のコードを追記
サーバー側の作業はこれで最後です!
再度エックスサーバーのサーバーパネルにて、「.htaccess編集」をクリック。![]()

ここで「.htaccess」の編集が行えますが、下記のコードをすでにある「#Begin WordPress」の後に記述して保存します。
「.htaccess」の編集は慎重に!とても重要なファイルのため、事前にバックアップをとっておいたほうが安心です。
コードを追記して保存したらこれで作業は完了です。

その他必要な作業
上記でサイトのSSL化は完了しましたが、その他の外部サイトで(http://~)で登録してあるものはそれぞれ(https://~)に変更する必要があります。
僕の場合は以下のリンクの修正をしました。
・Google Analytics
・Google Search Console
・アフィリエイトASP(A8.net![]() 、
、バリューコマース、アクセストレード
、もしもアフィリエイト
など)
・にほんブログ村など
これで作業はOK!
しかしまだまだ罠が!!
サイトをSSL化し、httpsで接続できるようになったのですが、なんだか先頭になんだかヘンテコなiマークがついています。
iマークをクリックして詳細を見てみると「このサイトへの接続は完全には保護されていません」とのこと。

「やってみたら意外と簡単だった」
そしてようやく原因がわかり、SSL化が完全に完了したのでした。つづく。

にほんブログ村